このアプリについて
メインカラー、アクセントカラー、ベースカラーの3色を設定できる配色ジェネレーターです。
使い方
このアプリの特徴
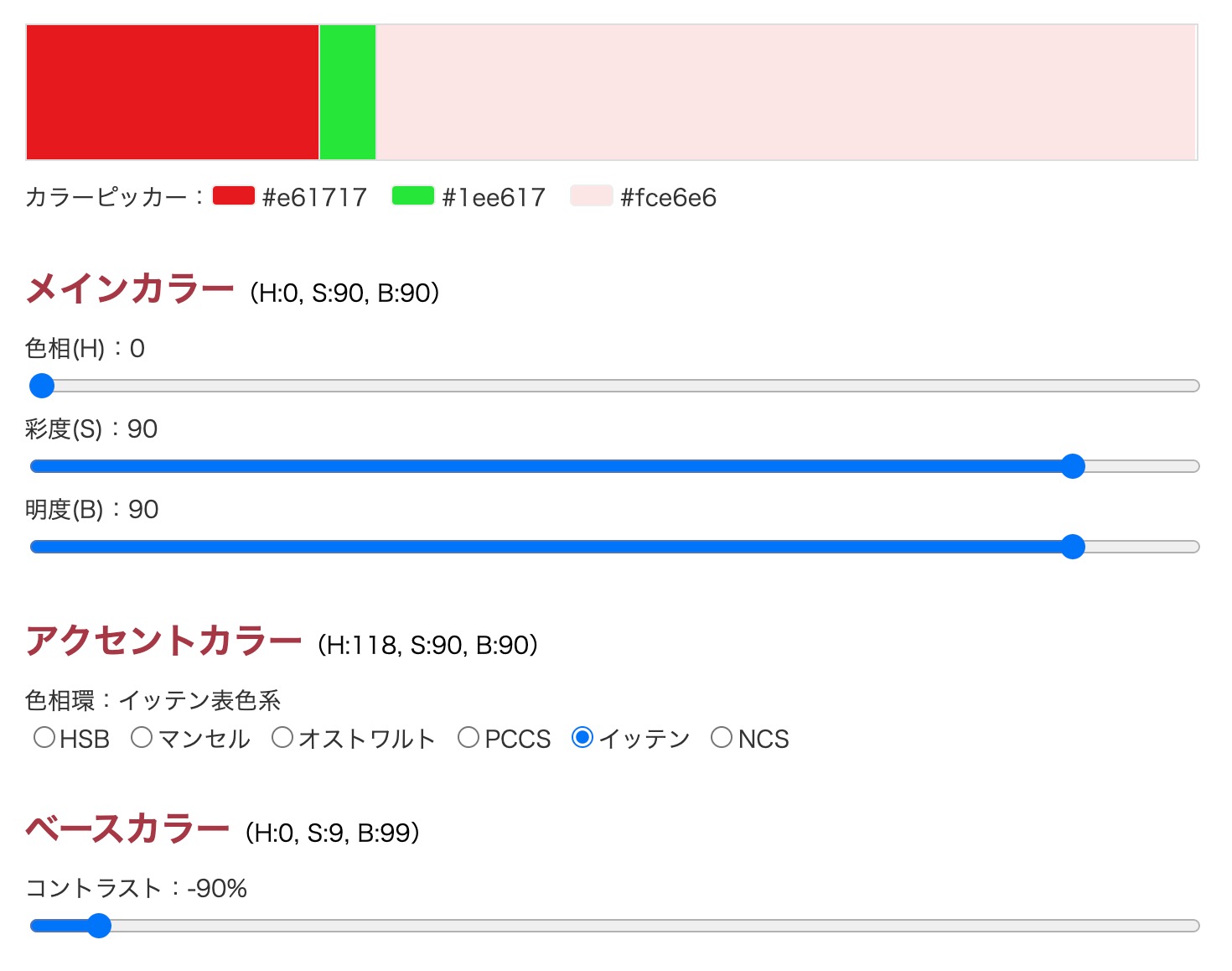
- カラーバーの面積比はメインカラー(25%)、アクセントカラー (5%)、ベースカラー(70%)
- カラーピッカーから色を変更すると他の2色も相関して変更されます
- メインカラーは色相(H)、彩度(S)、明度(B)で変更できます
- アクセントカラーはメインカラーに対する補色で、表色系により位置が変わります
- ベースカラーはメインカラーをコントラスト0-99%は薄く、101-200%は濃くした色です

メインカラー(25%)、アクセントカラー (5%)、ベースカラー(70%)の面積比についてはこちらを参照。
カラーピッカー
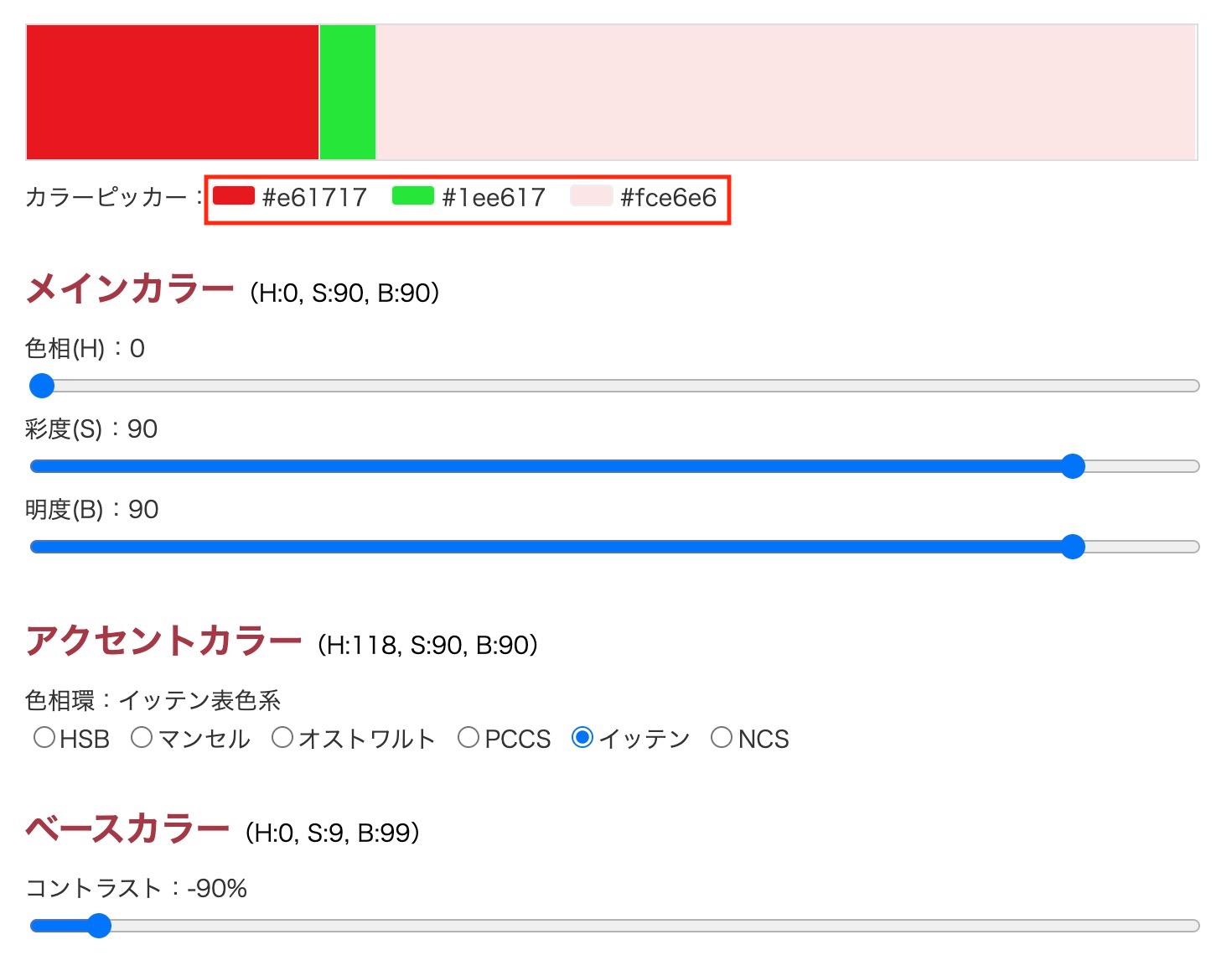
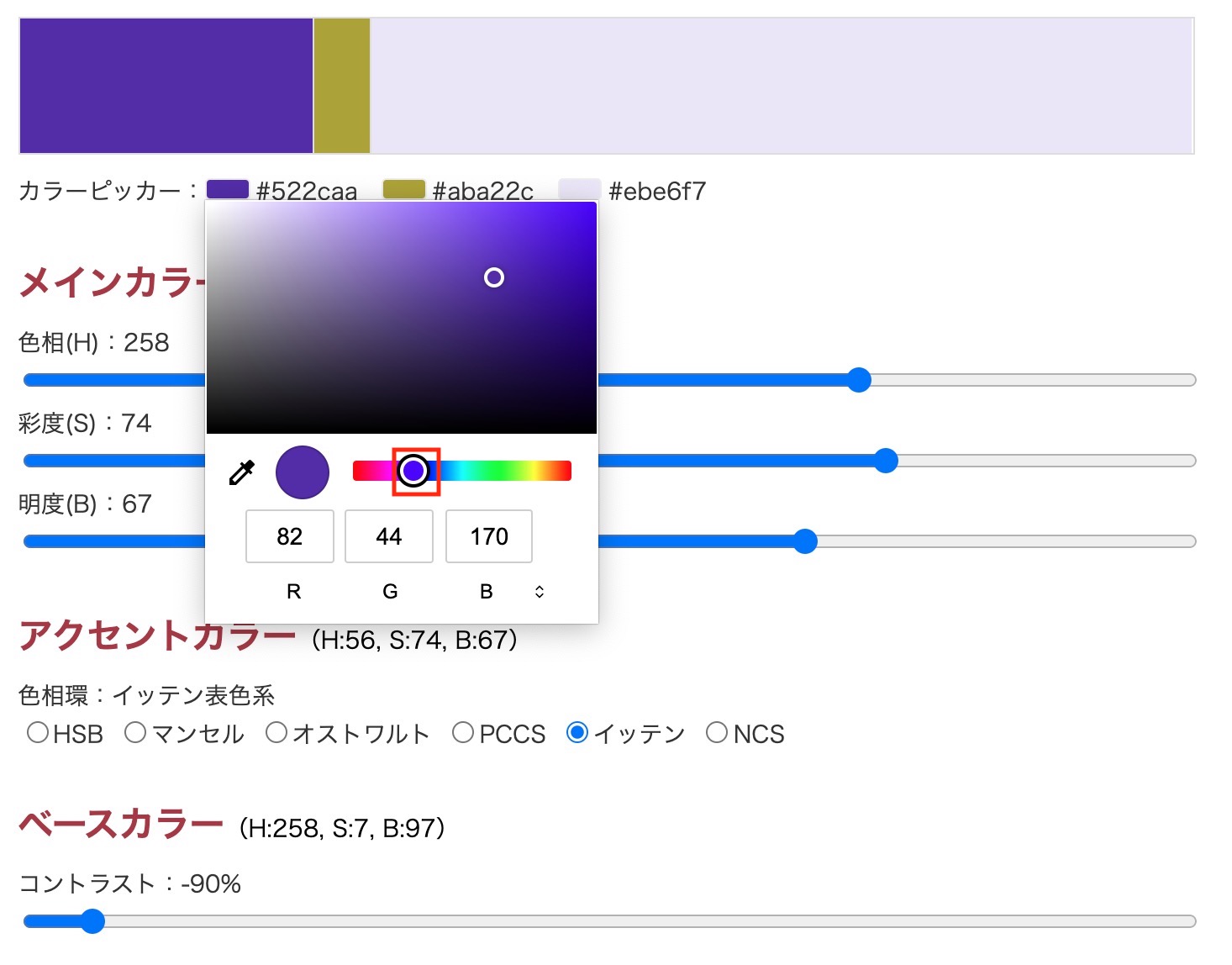
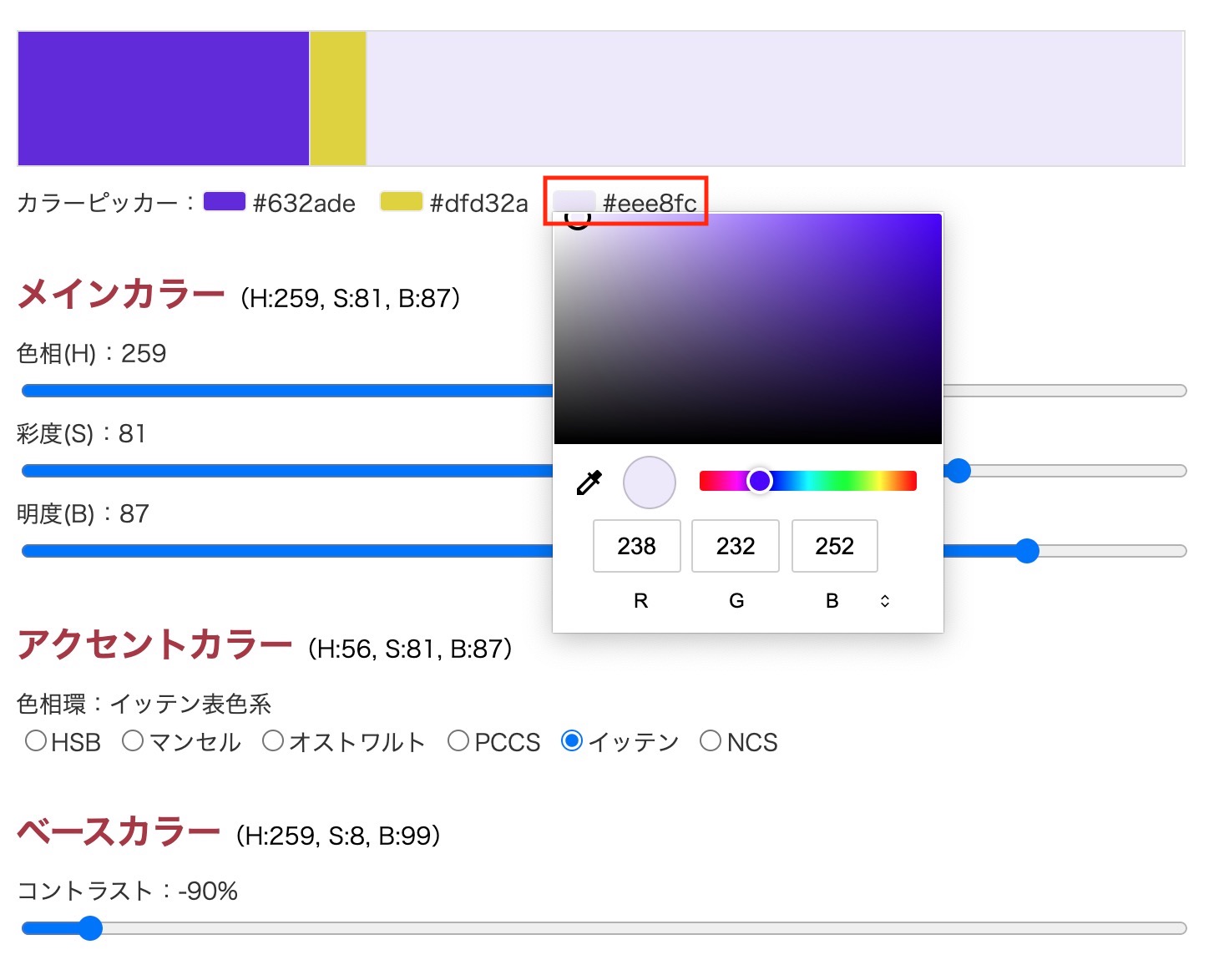
カラーバーの下のパレットまたはHex値を押すとカラーピッカーが開きます。

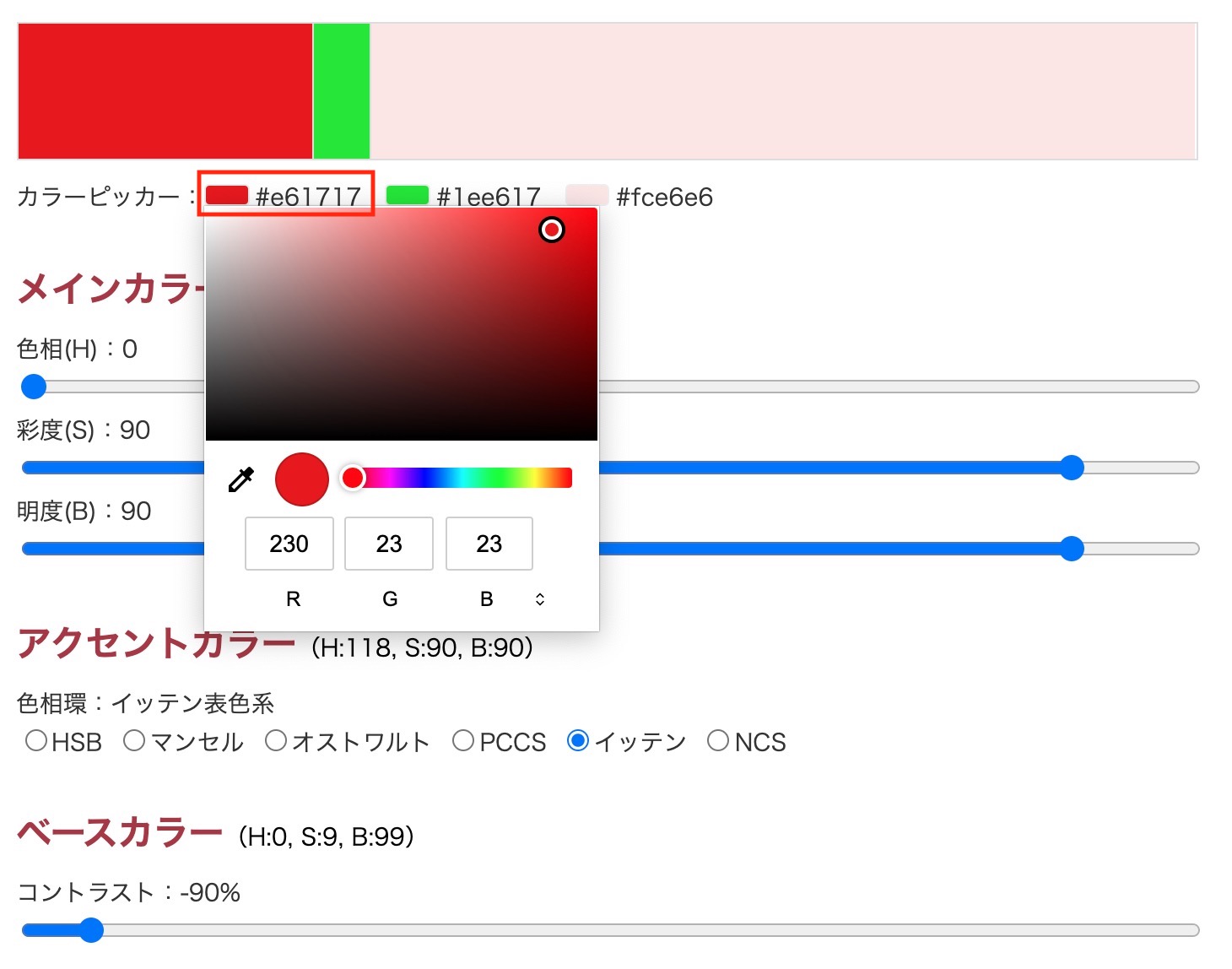
下記の画面はPCのChromeブラウザで一つ目のメインカラーのカラーパレットを開いた画面です(なお、カラーピッカーの形状はブラウザによって異なります)。

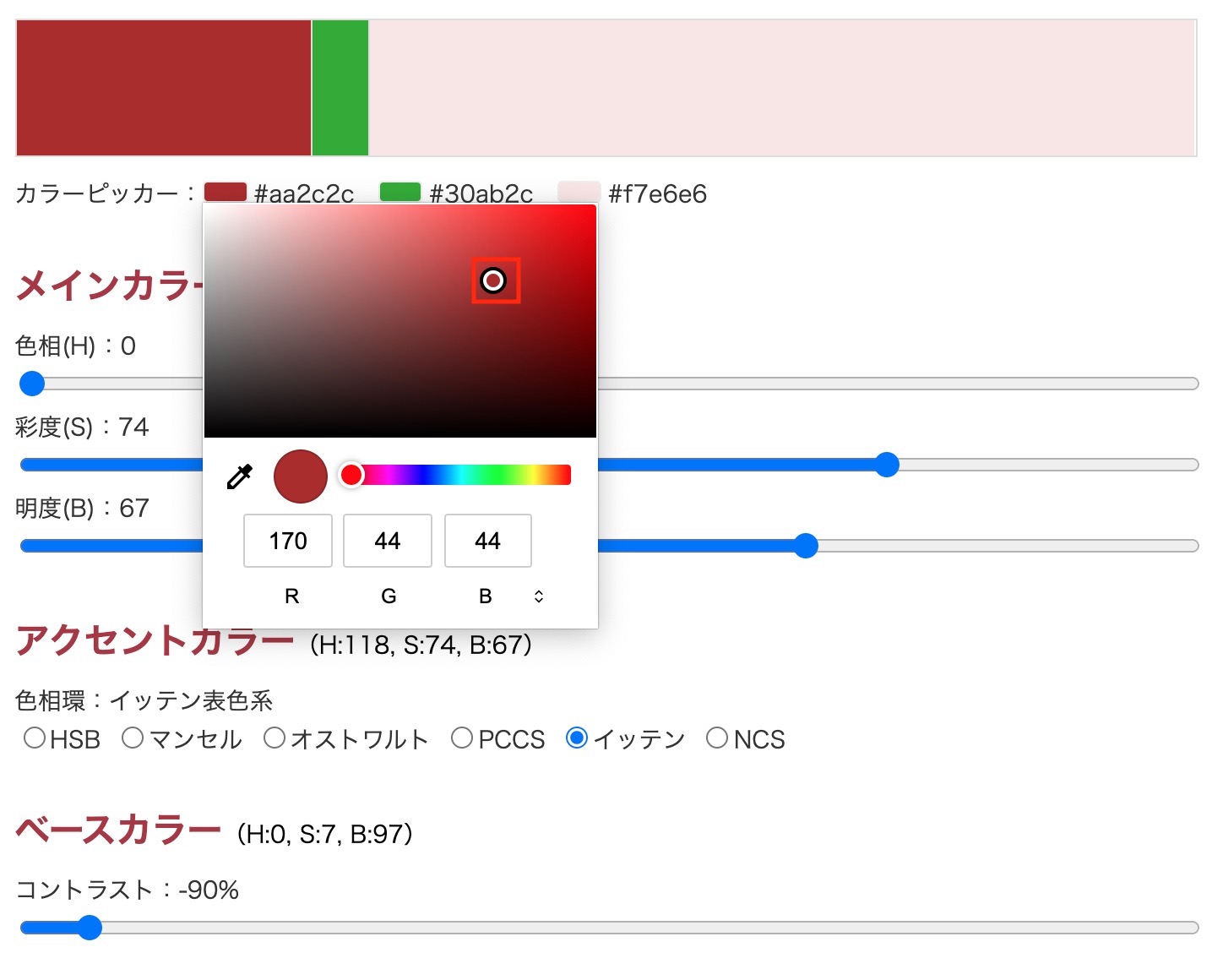
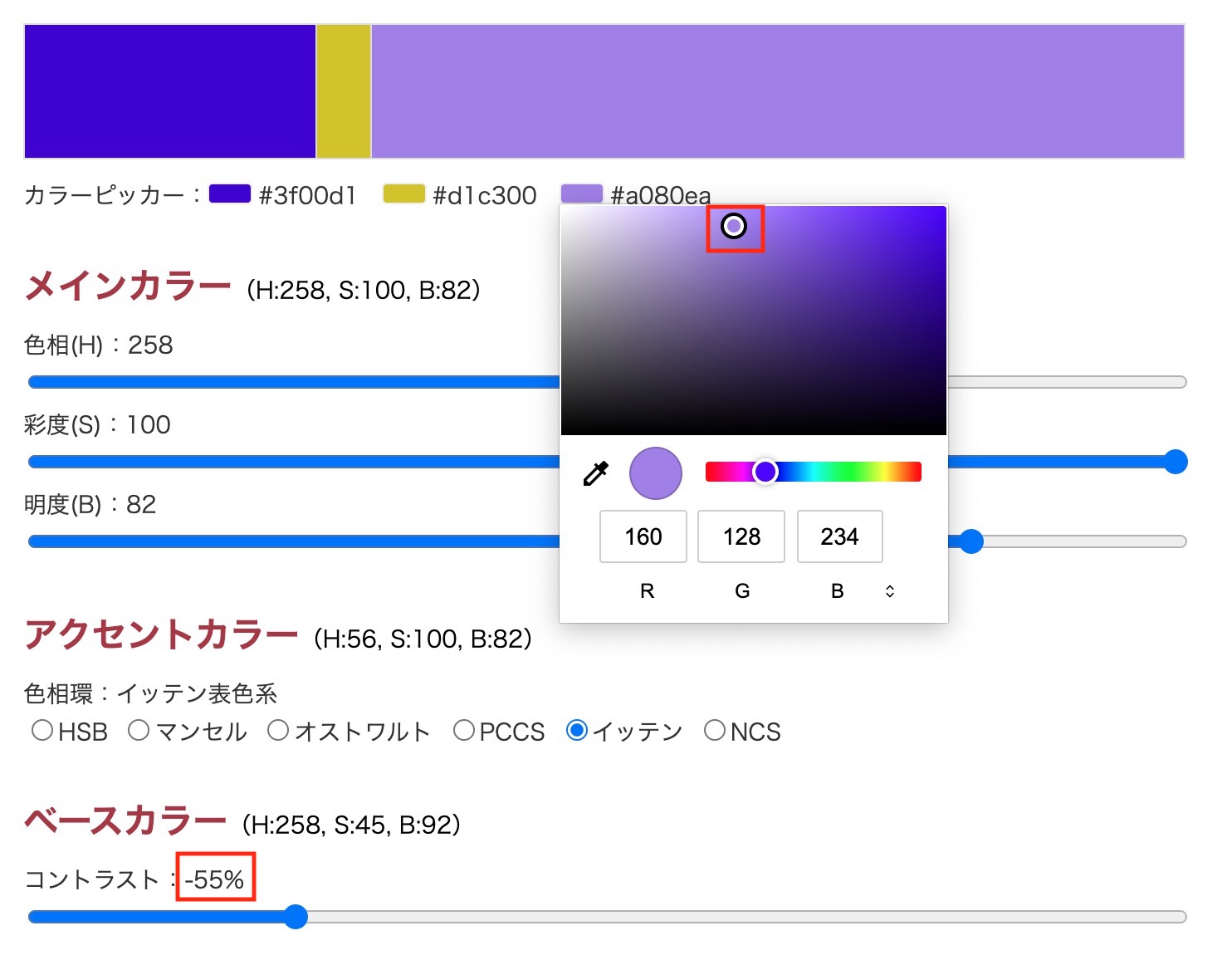
メインカラーのカラーピッカーを変更すると、アクセントカラー、ベースカラーも相関して変わります。メインカラーの彩度(S)、明度(B)を変更したため、他の色の彩度(S)、明度(B)も変わっています。

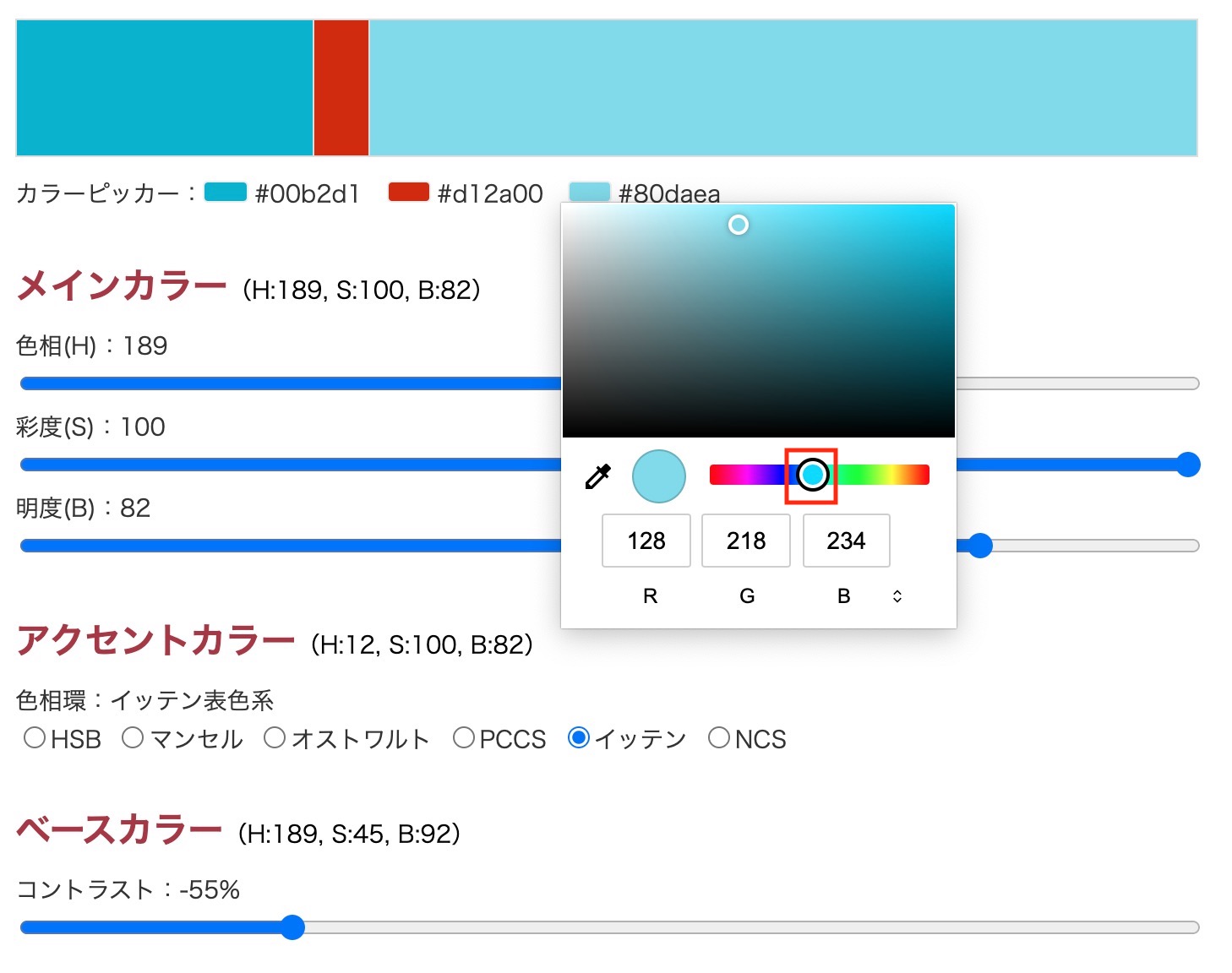
メインカラーの色相(H)を変更すると他の色の色相(H)も変わります。

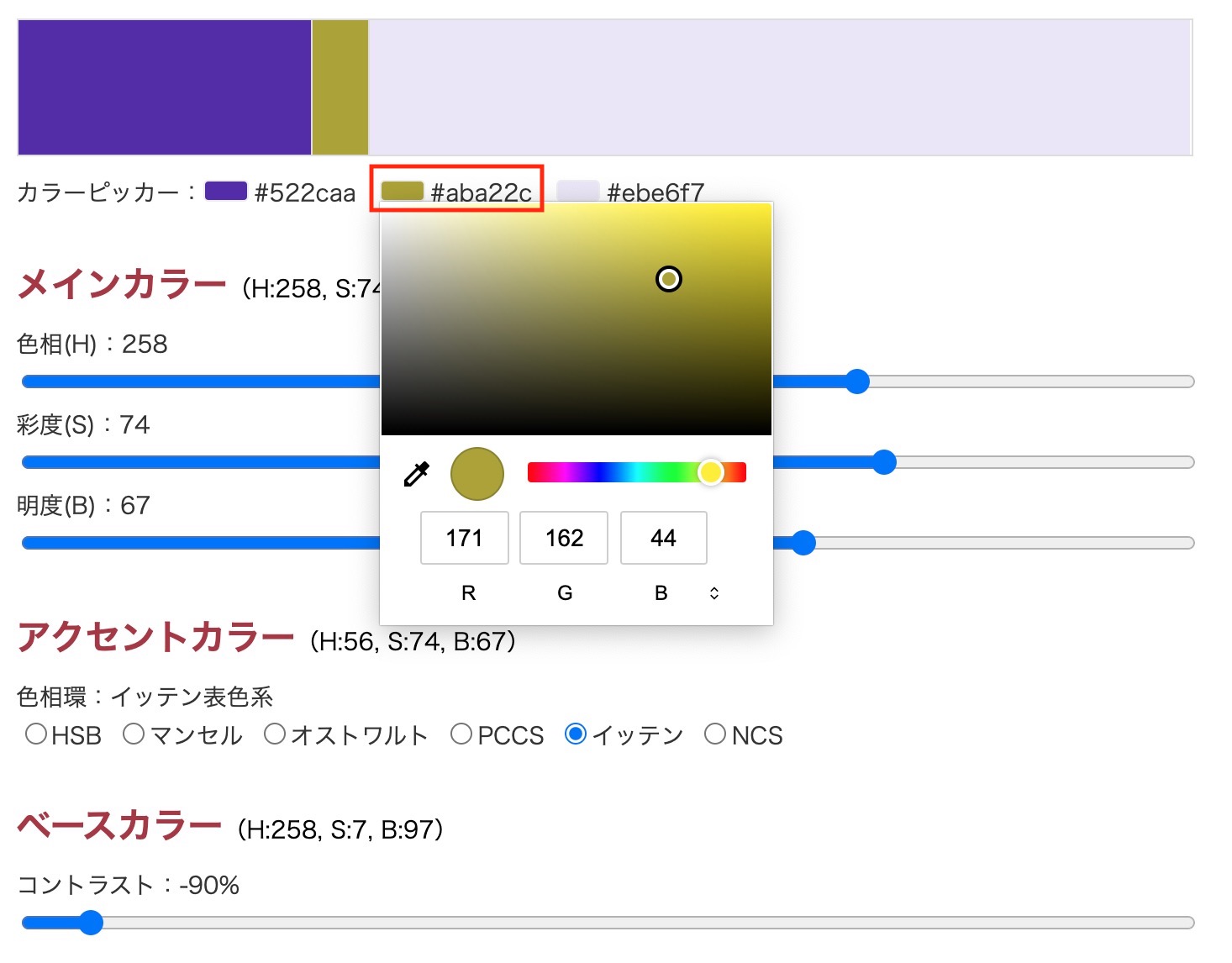
下記の図は二つ目のアクセントカラーを開いたところ

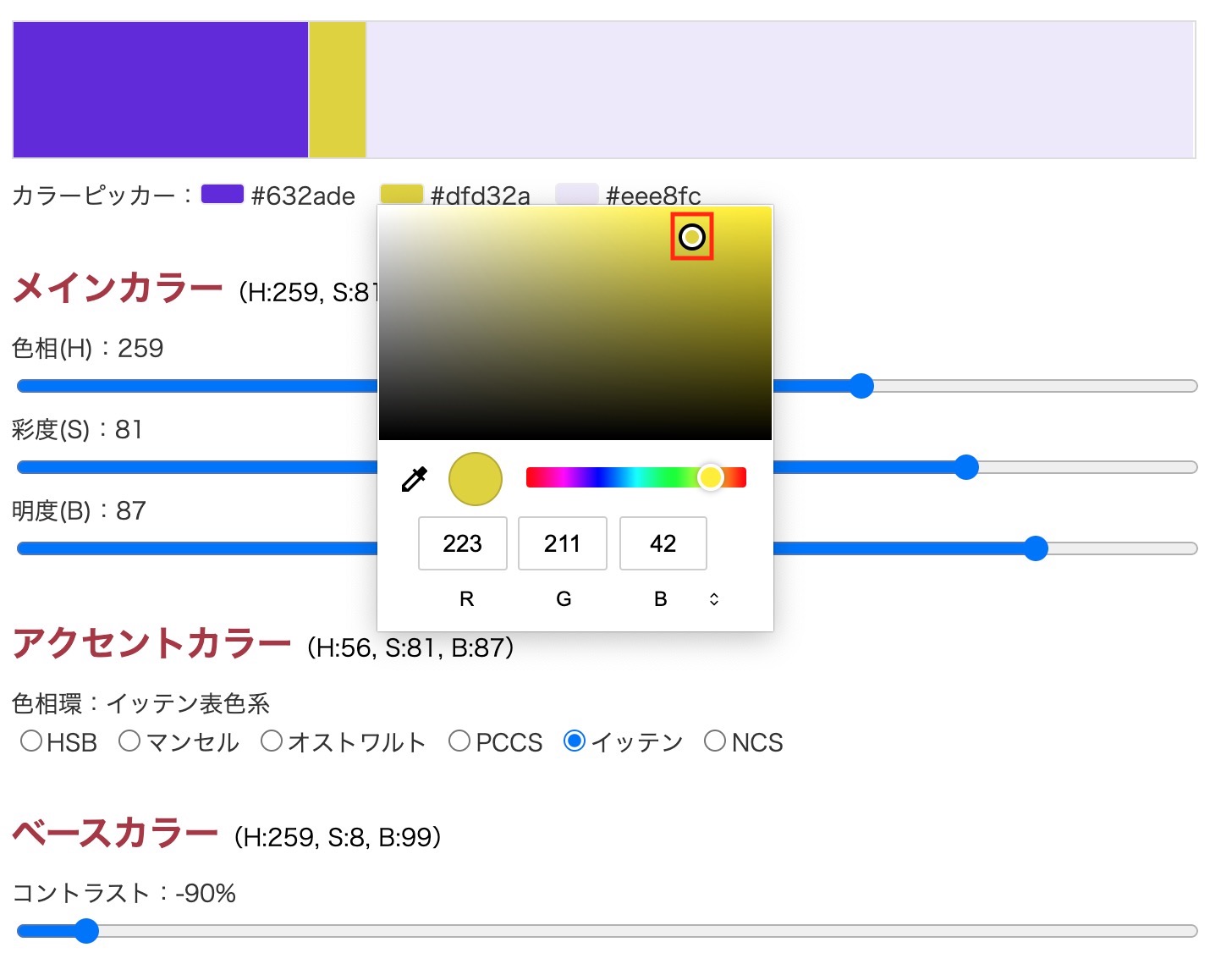
アクセントカラーの彩度(S)、明度(B)を変更すると他の色の彩度(S)、明度(B)も変わります

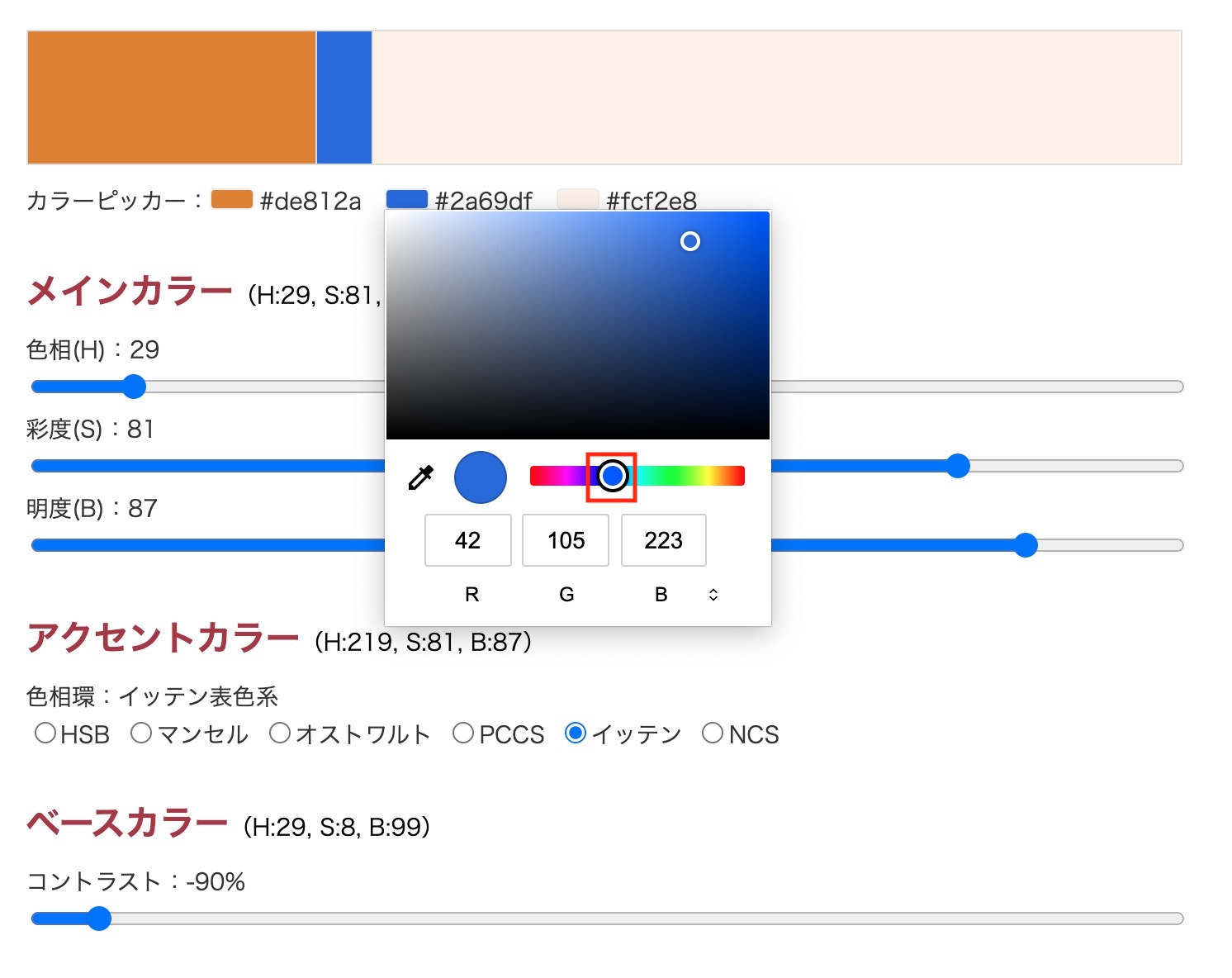
アクセントカラーの色相(H)を変更すると他の色の色相(H)も変わります

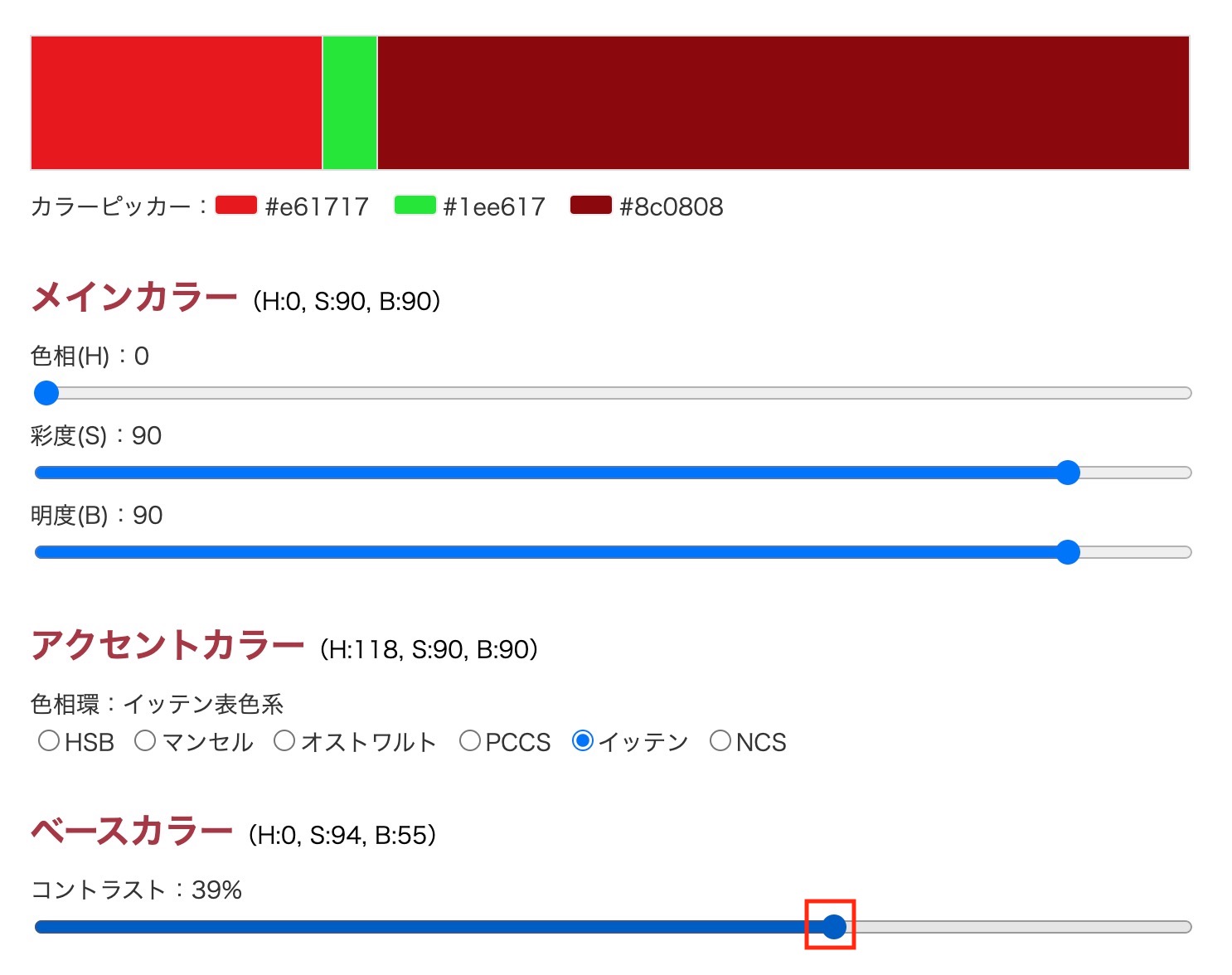
下記の図は三つ目のベースカラーを開いたところ

ベースカラーの彩度(S)、明度(B)を変更すると他の色の彩度(S)、明度(B)も変わります(この時、メインカラーとのコントラストの位置関係を超える場合はコントラストが変わります)。

ベースカラーの色相(H)を変更すると他の色の色相(H)も変わります

メインカラー
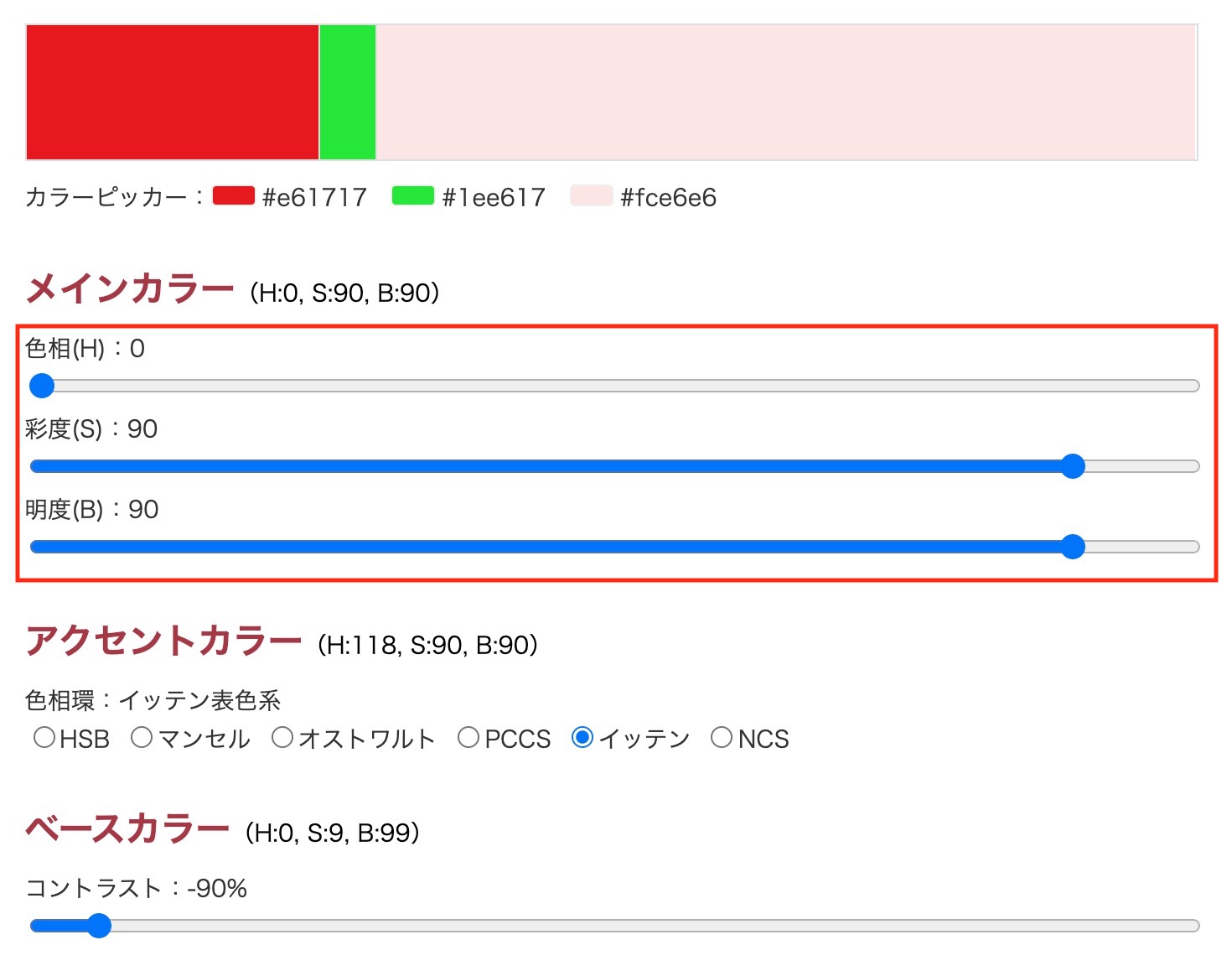
メインカラーは色相(H)、彩度(S)、明度(B)を変更できます。初期値は色相(H)が0、彩度(S)と明度(B)が90です。

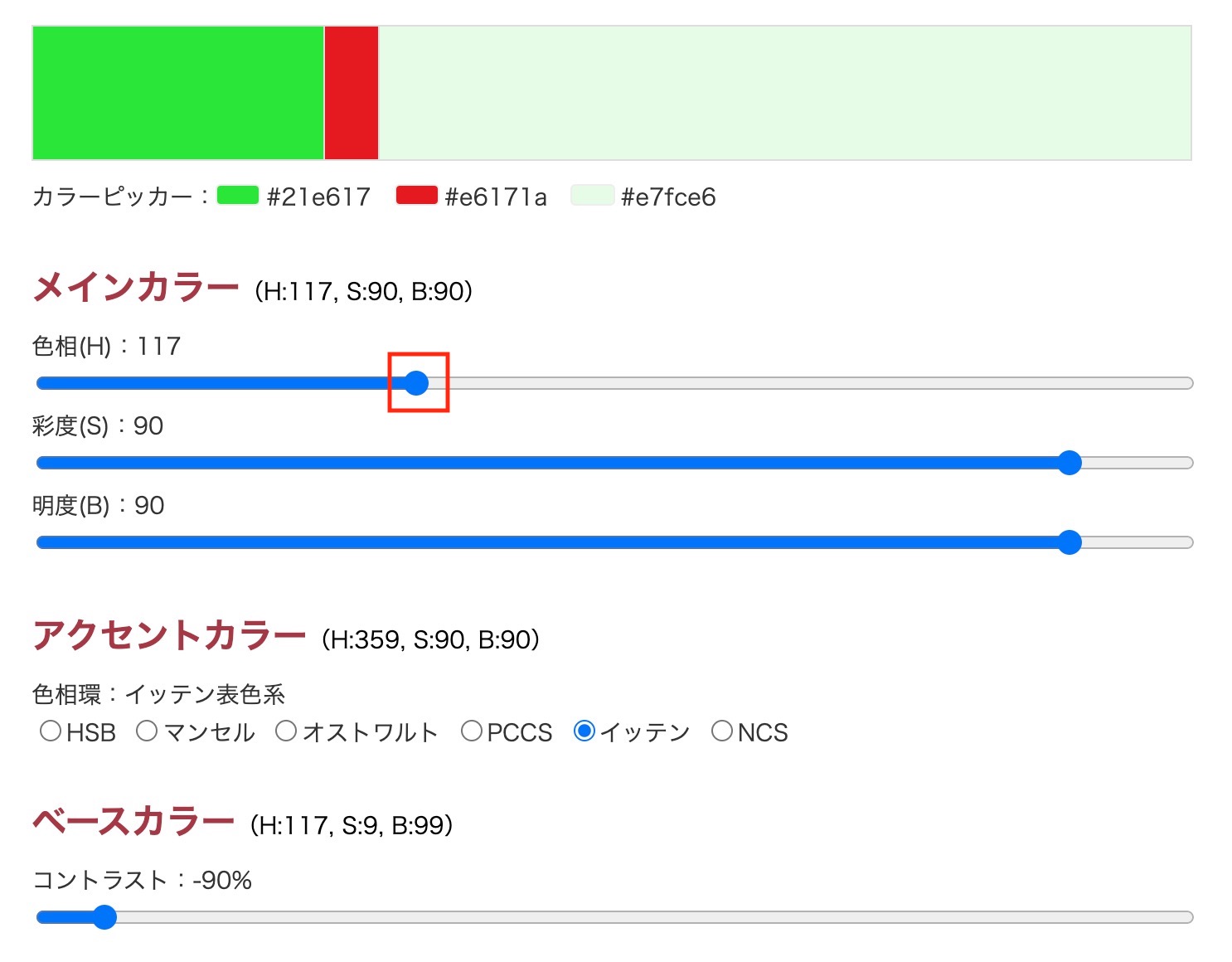
色相(H)を変更(0〜360の範囲)。アクセントカラーの色相(H)も相関して変わります。

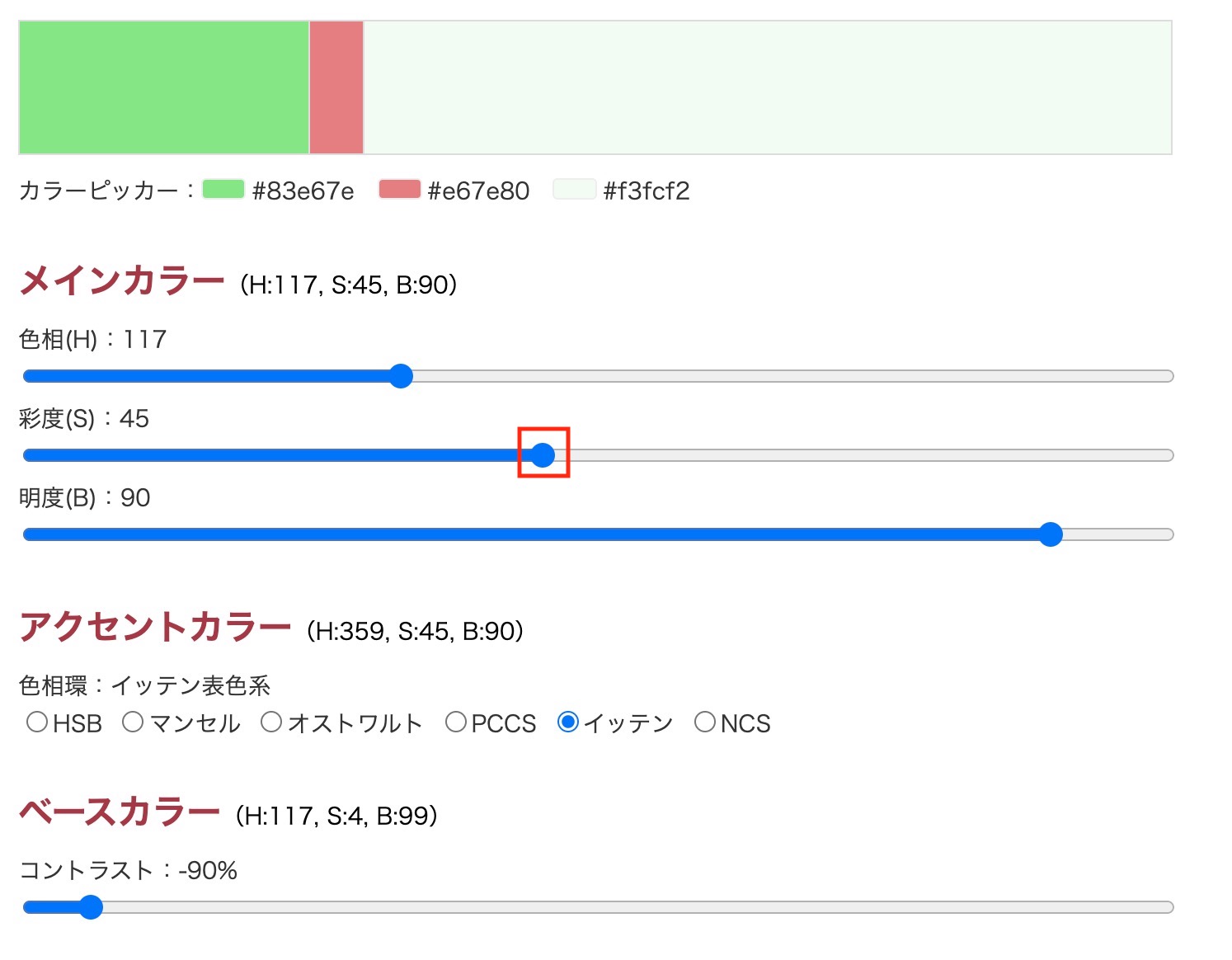
彩度(S)を変更(0〜100の範囲)。最初の色より薄くなります。アクセントカラーとベースカラーの彩度(S)も相関して変わります。

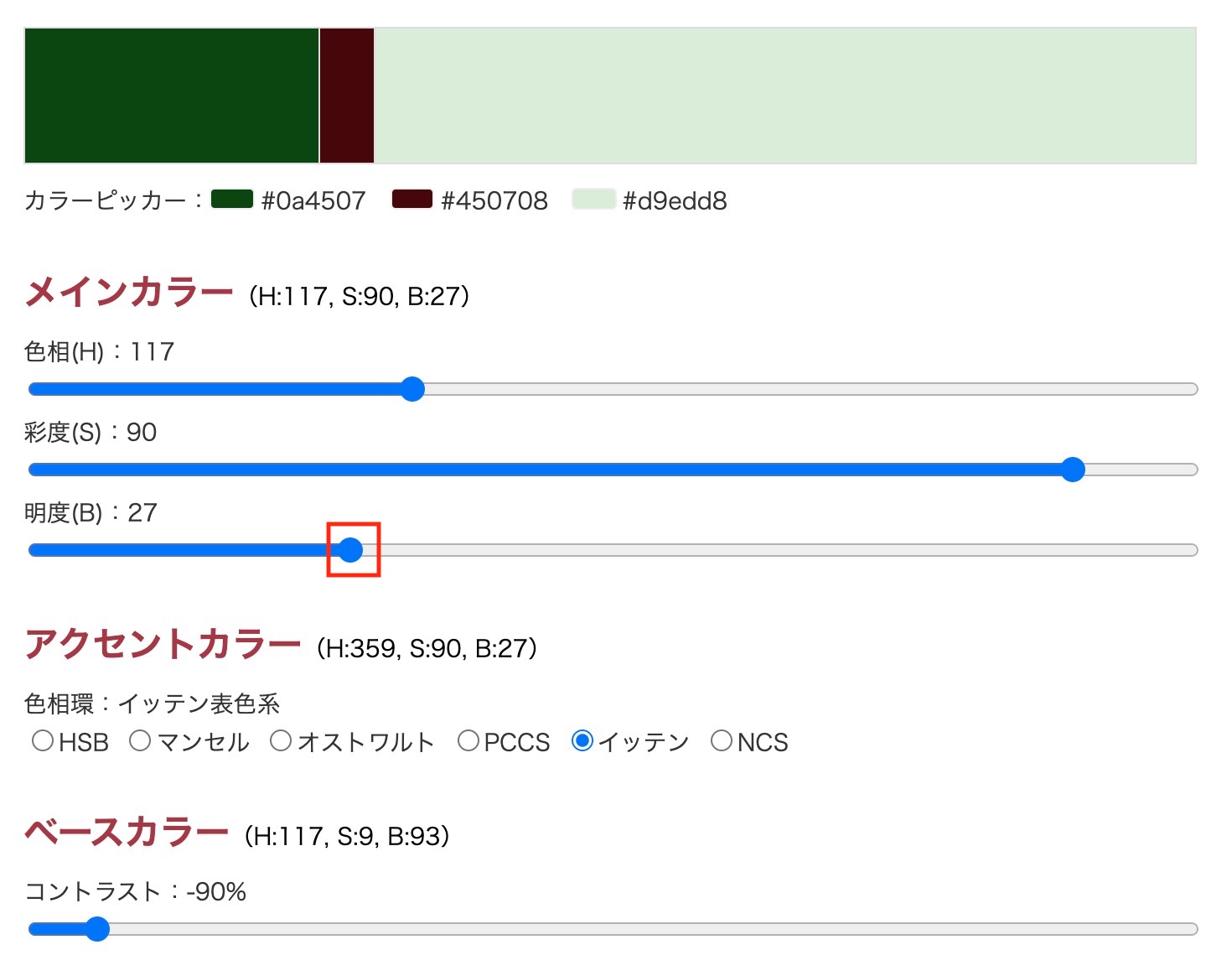
明度(B)を変更(0〜100の範囲)。最初の色より暗くなります。アクセントカラーとベースカラーの明度(B)も相関して変わります。

アクセントカラー
アクセントカラーはメインカラーの補色。補色の色相(H)の値は表色系によって異なります。表色系についてはこちらを参照。
※参考:【配色】色相環のH値をいろいろ測ってみた(HSB、マンセル、オストワルト、PCCS、Web配色ツール
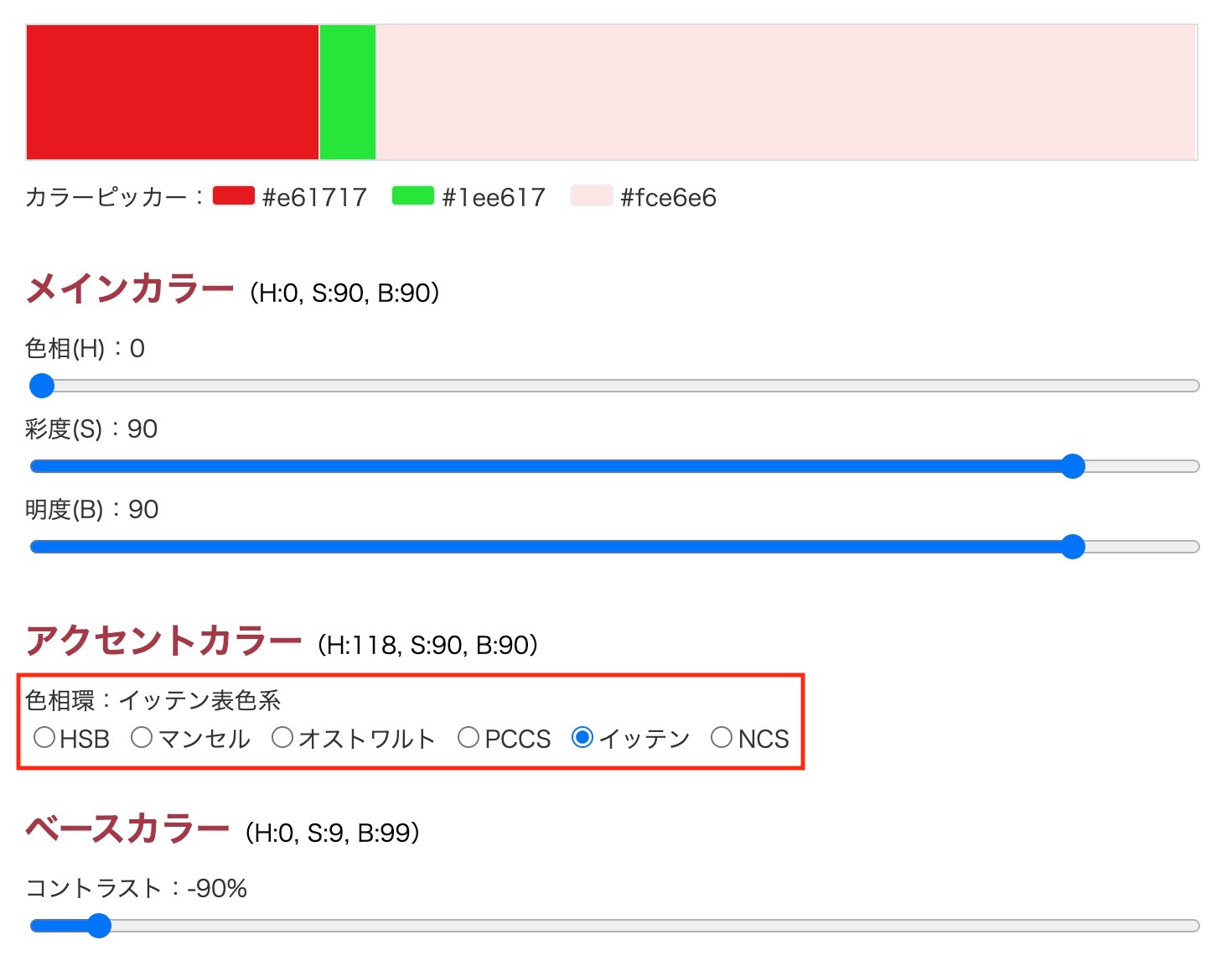
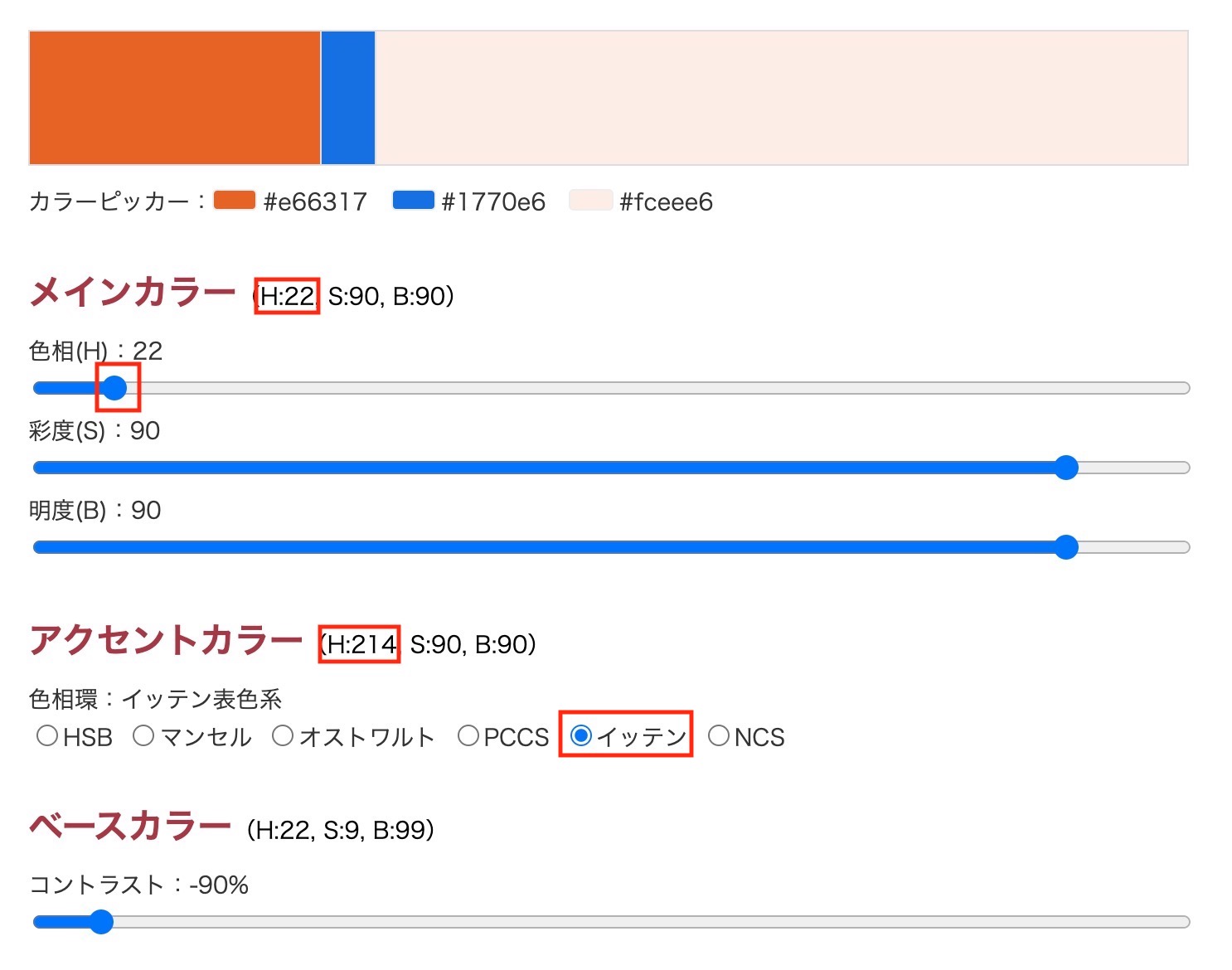
当アプリの表色系の初期設定は「イッテン表色系」でメインカラーの色相(H)に対してアクセントカラーの色相(H)は118。

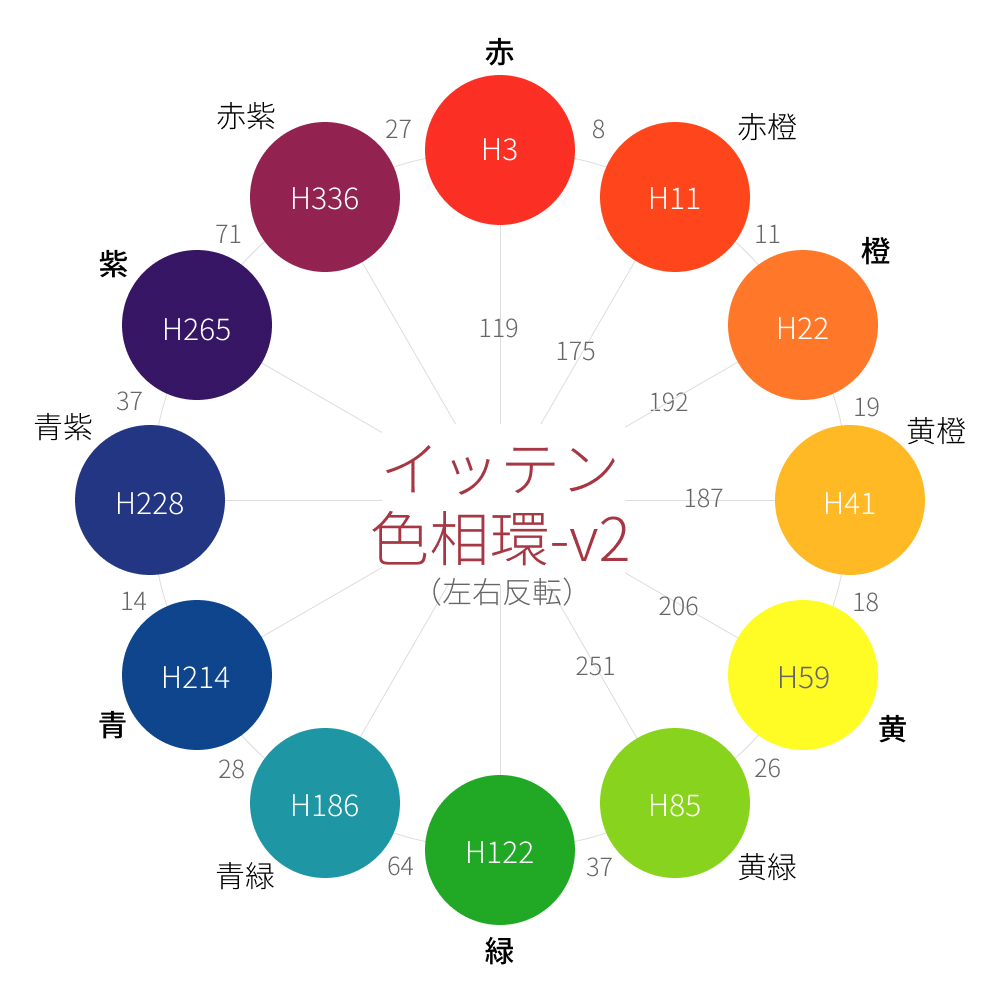
イッテン標識系の色相環。ここにあるキーカラー「橙」の色相(H)は22、補色「青」の色相(H)は214

メインカラーの色相(H)を22にするとアクセントカラーの色相(H)は214(キーカラー以外の色相も中間値を計算して割り出されます)

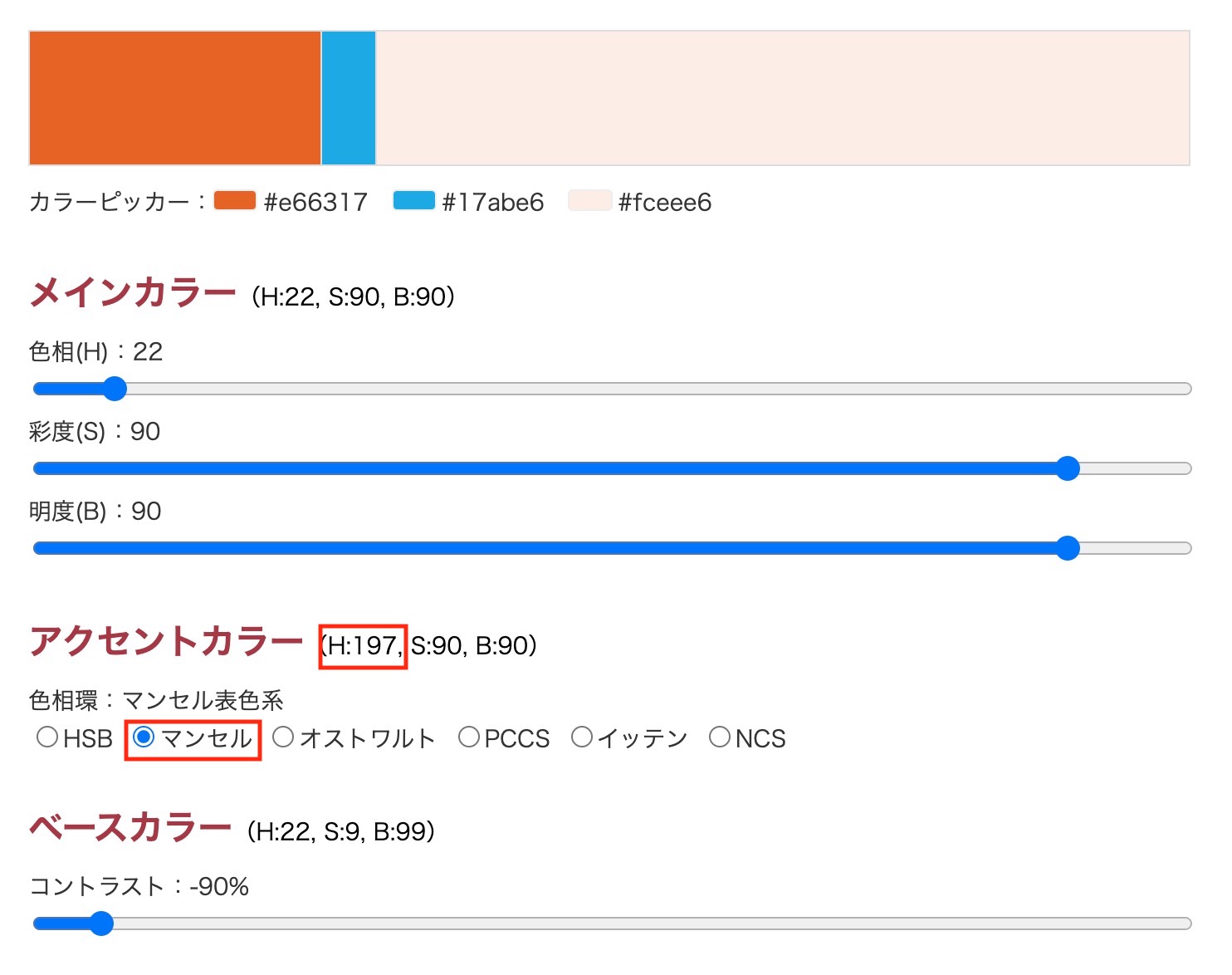
アクセントカラーをマンセル表色系に変更するとマンセル表式系の補色で計算され、色相(H)が197になります。

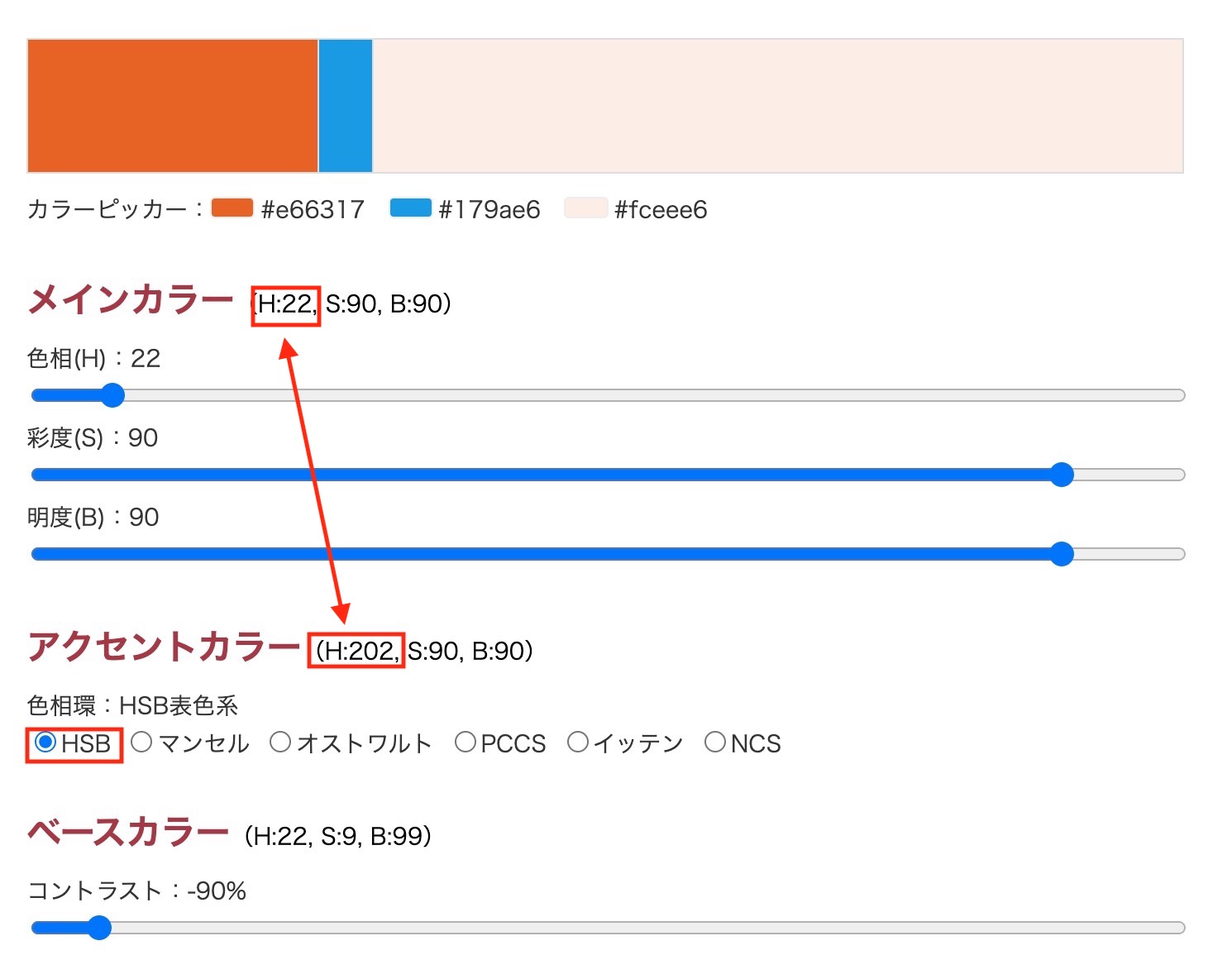
なお、一つ目のHSB表色系はメインカラーの180度反対なので、色相(H)が202になります。

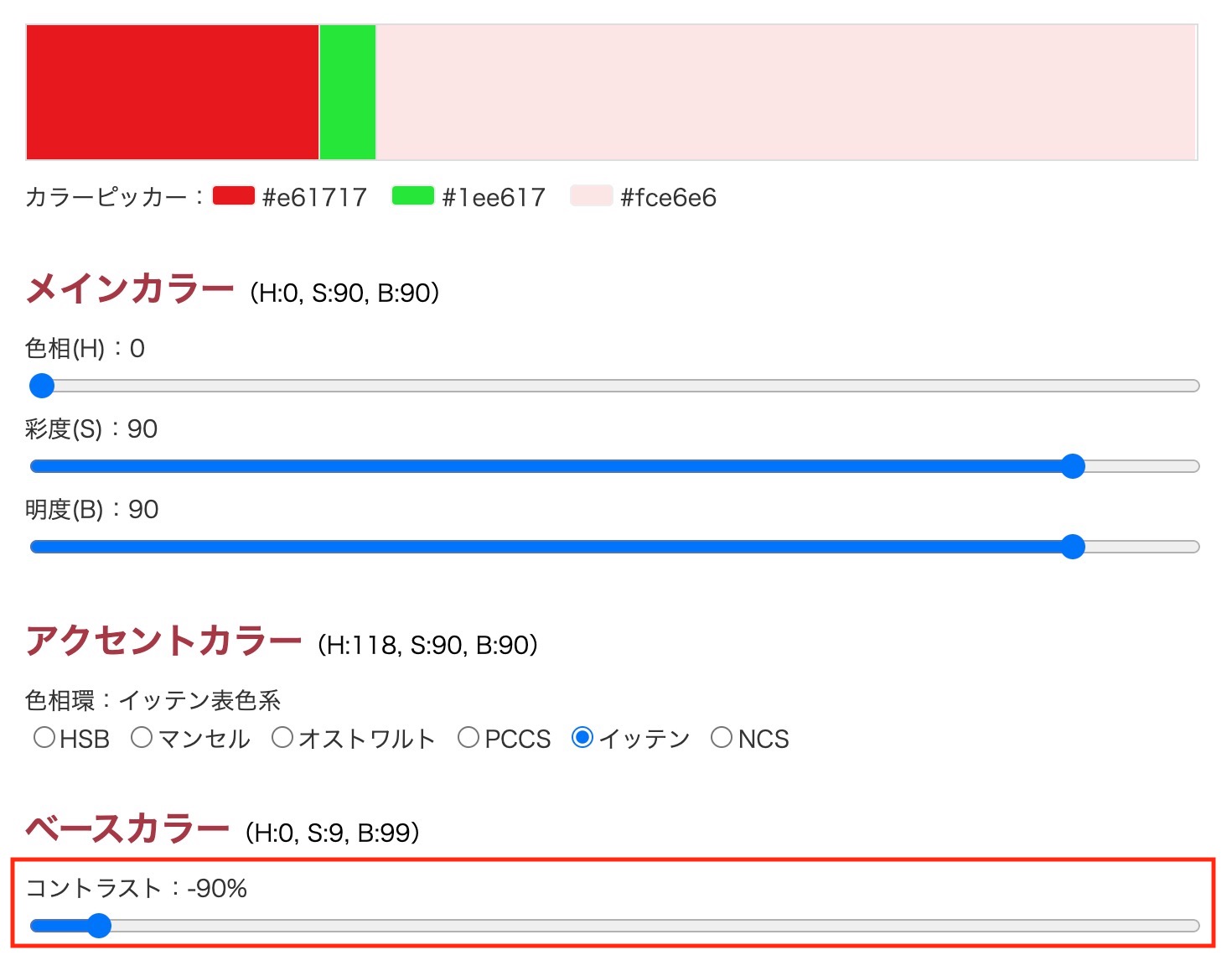
ベースカラー
ベースカラーはメインカラーと同じ色相(H)でコントラストの比率によって彩度(S)と明度(B)が変わります。
コントラストの初期値は-90%でメインカラーより薄い色になっています。

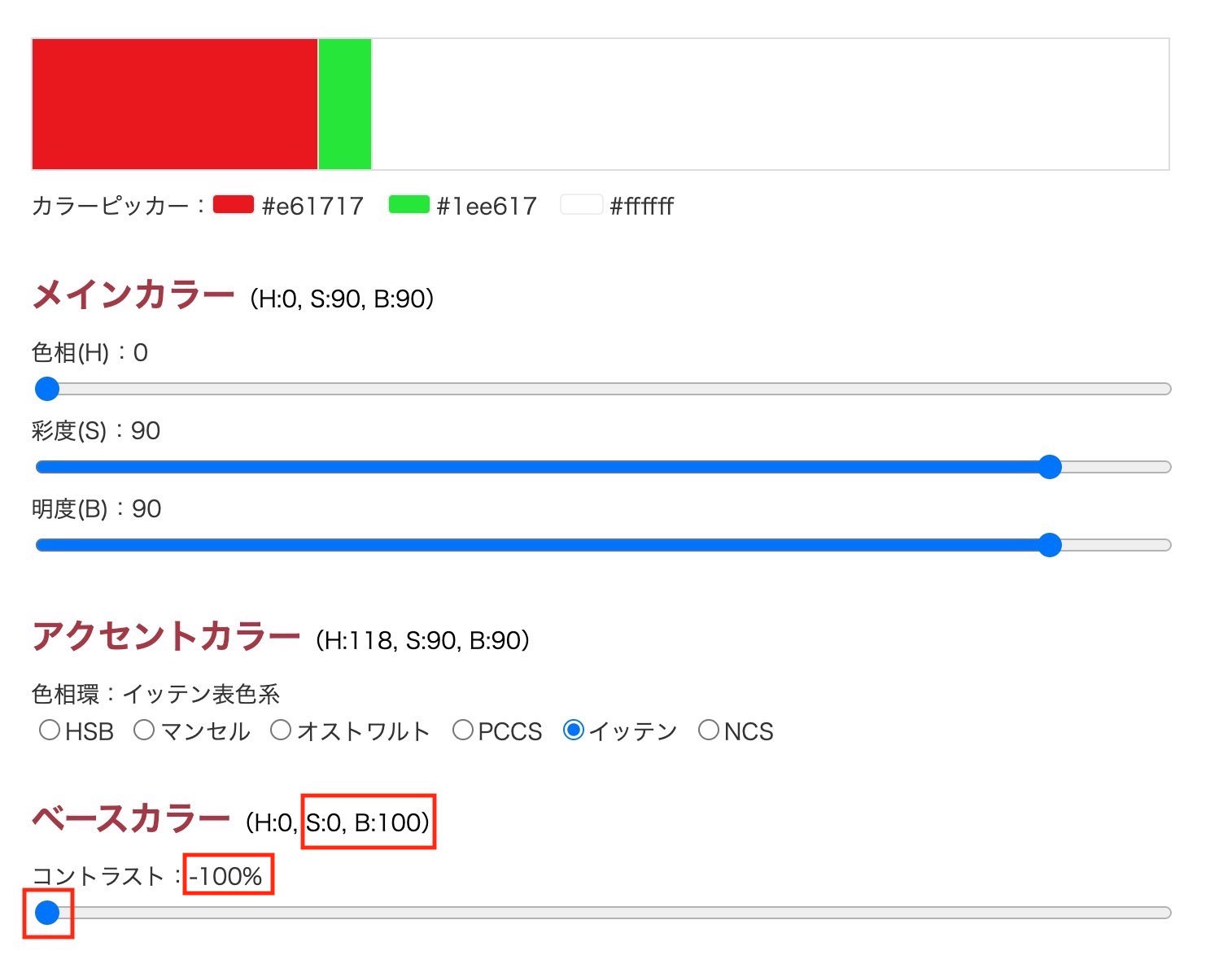
コントラストを-100%にするとベースカラーは真っ白になります(彩度(S)が0、明度(B)が100)。

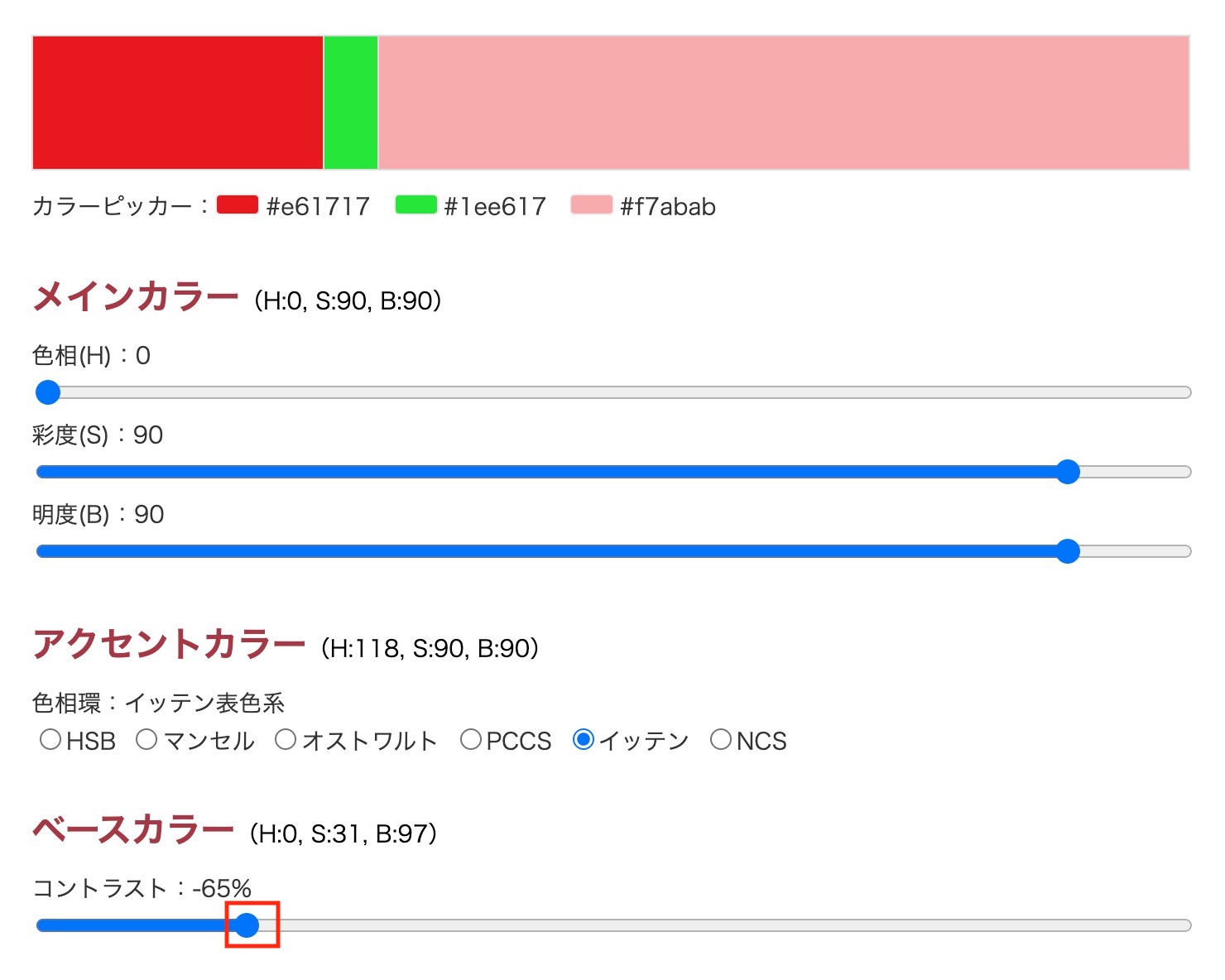
コントラストを上げていくごとにベースカラーの色はメインカラーに近づいていきます(彩度(S)が上がり、明度(B)が下がる)。

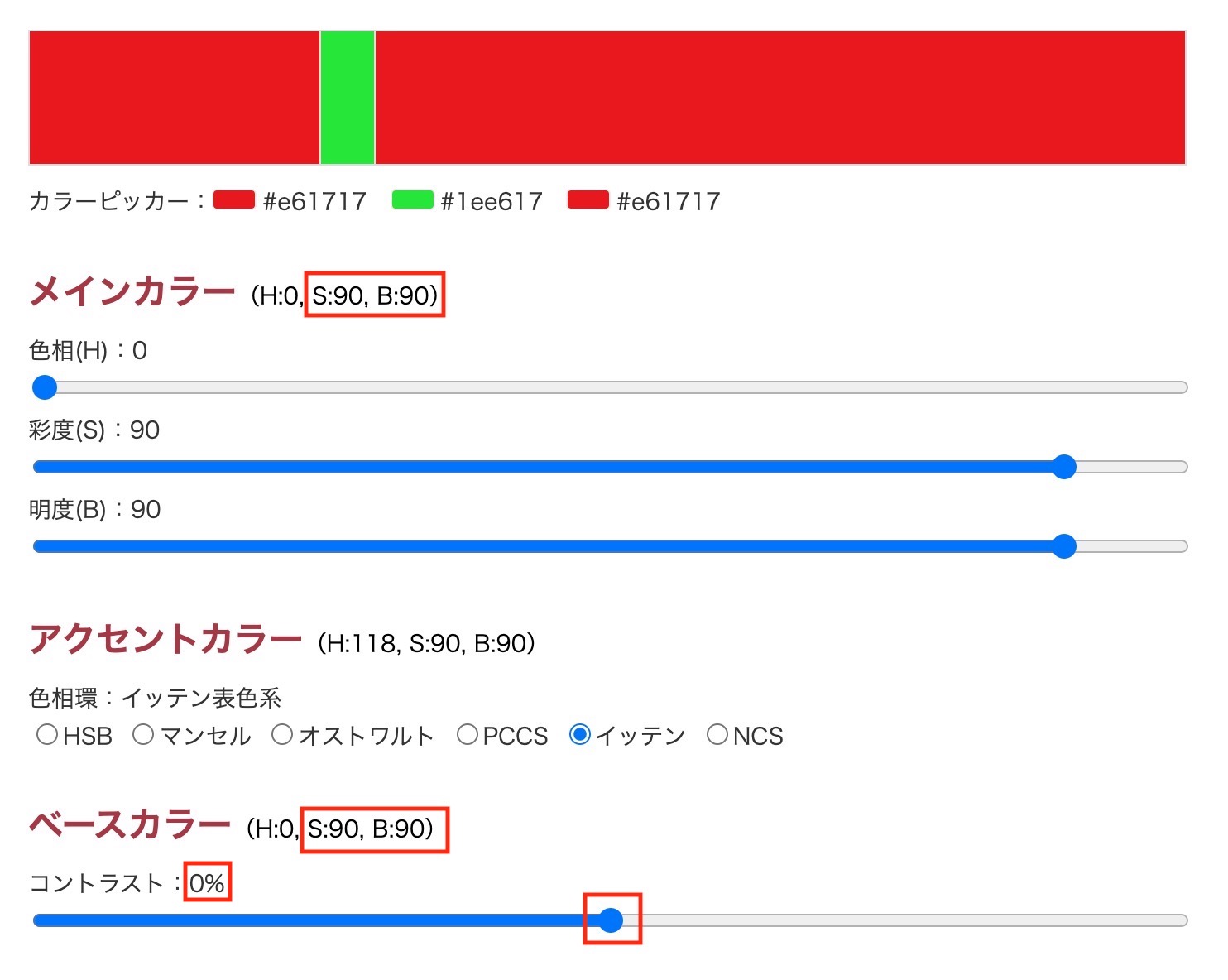
コントラストが0%だと彩度(S)と明度(B)がメインカラーと同じになります。

コントラストをさらに上げていくとベースカラーがメインカラーよりも濃くなります(彩度(S)が上がり、明度(B)が下がる)。

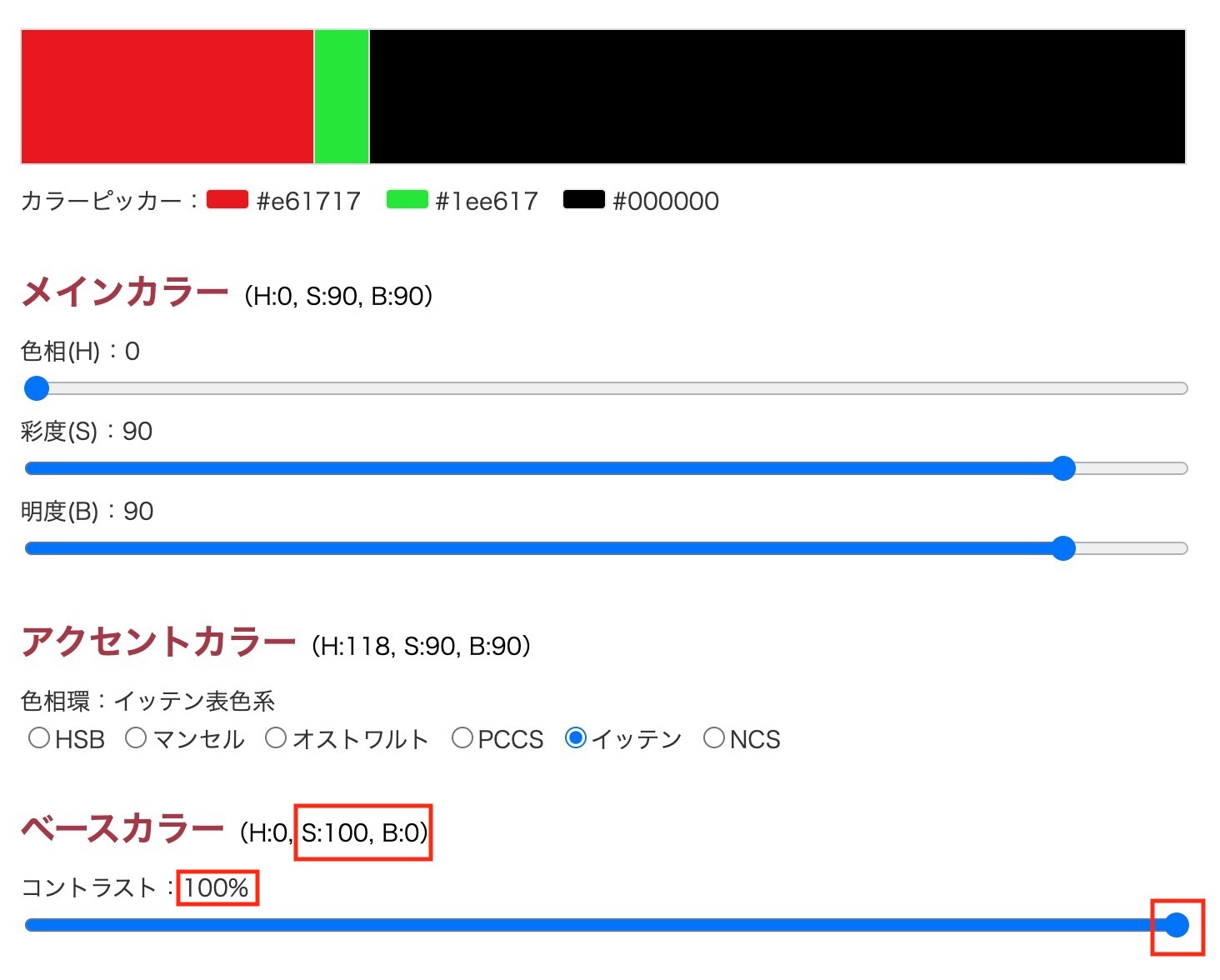
コントラストを100%にするとベースカラーは真っ黒になります(彩度(S)が100、明度(B)が0)。

詳細
ブログ
ソースコード(GitHub)
作者について
イイダリョウ
フロントエンドエンジニア。神奈川に住まう四十路のオジキ。 DTP→Webデザイナーから転向し今に至る。
引き続きコツコツの日々。ブログも書いてます。Webづくり やりたい時が 始め時!